本
文
摘
要
❉ 520情人节陪她一起看流星雨~html+css+javascript流星雨3D相册(含音乐)
一年一度的/520情人节/七夕情人节/生日礼物/告白师妹/程序员表白,是不是要给女朋友或者正在追求的妹子一点小惊喜呢,今天这篇博客就分享下前端代码html+css+javascript 如何实现3D立体动态相册。赶紧学会了,来制作属于我们程序员的浪漫吧!
❉ 前言
❤七夕情人节表白,520/七夕情人节/求婚/ 3D相册 程序员也可以很浪漫哦❤
❤520创意表白网站,让女友对你死心塌地。女神轻松领回家❤
html+css+javascript 实现3d旋转相册-包含音乐,(生日送女友,表白,撩妹),动态生成效果, 抖音很火的旋转相册,这样制作的~,现在,来越多的人喜欢用视频记录生活,照片多的友友也会选择制作动态相册视频,不仅创意十足,同时还能展现自我风采, 撩妹神器哦!
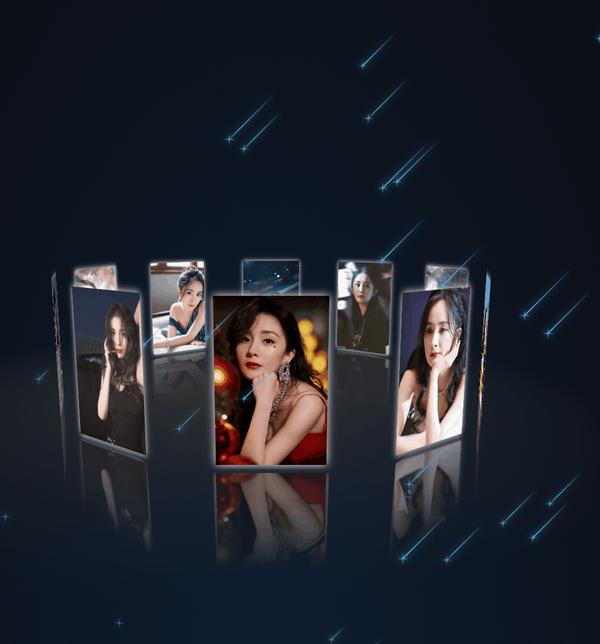
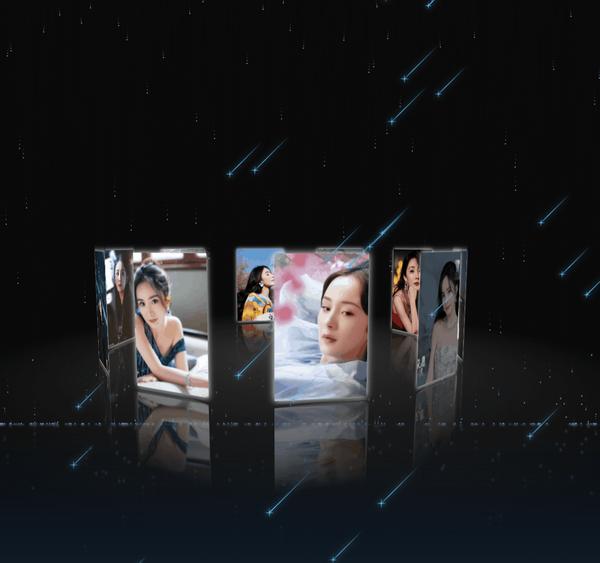
❉ 流星雨3D相册演示(含背景音乐)
1. PC(电脑端)演示

效果二

效果三

2. H5(手机端)演示

❉ 代码文件目录

一、3D相册(代码实现)
html (3D相册部分)
<body><audioautoplay="autopaly"><sourcesrc="renxi.mp3"type="audio/mp3"/>
更多❤七夕情人节~html+css+javascript制作流星雨3D相册(含音乐)相关信息请关注本站,本文仅仅做为展示!

